
Developing a Design System
A robust design system is integral to all digital products. It secures consistency within designs across different touchpoints. It also builds efficiency within the design process.
This project involved researching existing design systems, then developing and documenting my own unique design system. I then applied this design system to wireframes I created for an online store and blog.
This design system is conceptually based on the principles of Atomic Design by Brad Frost. This involves creating and using the smallest parts of a system, i.e. an atom, and configuring it with other atoms to form molecules. These molecules can then be combined to form organisms, which comprises larger UI layouts.
-
Research existing, robust design systems to better understand key elements of a design system and how these are documented
Use principles from Atomic Design to develop a unique design system
Document the design system
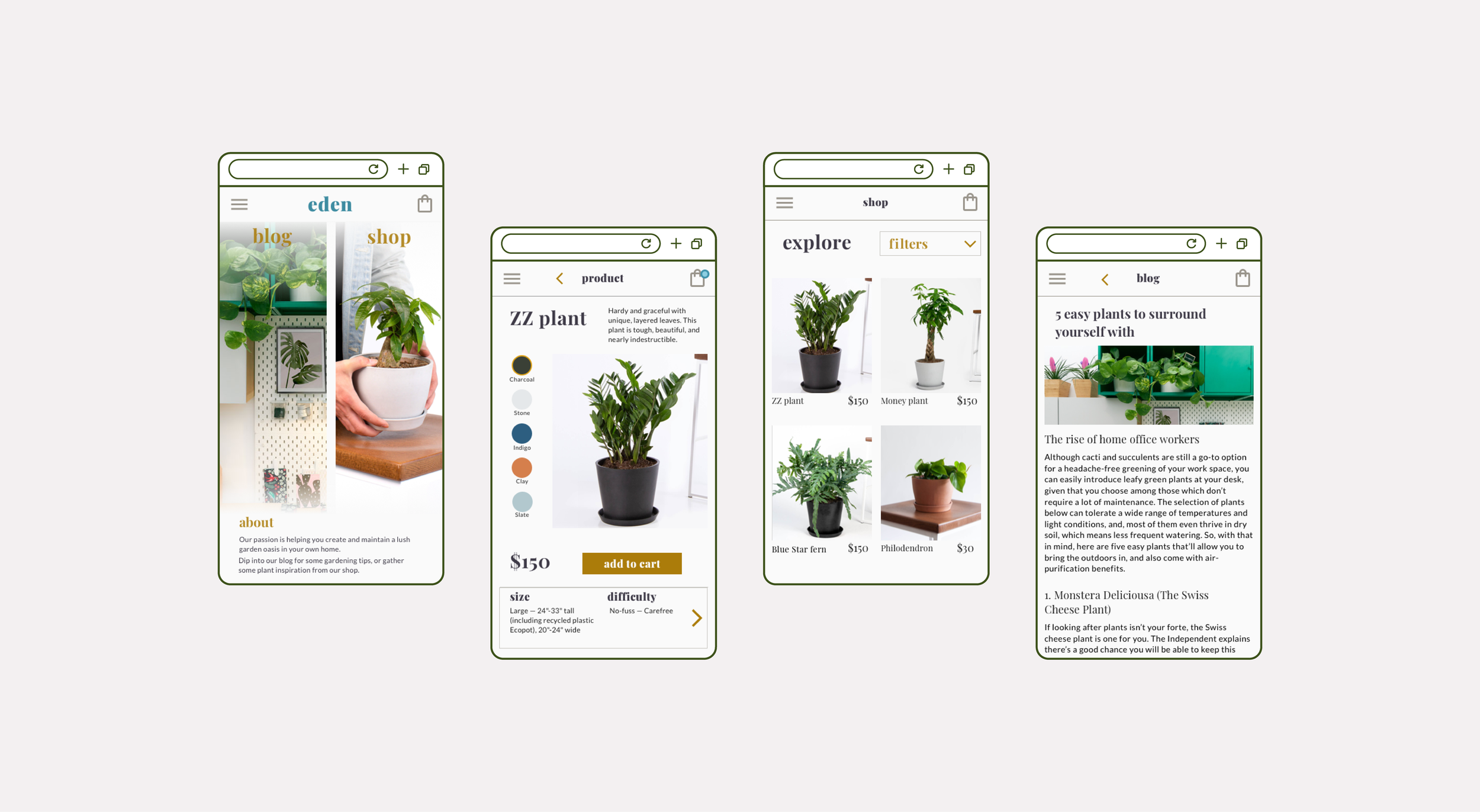
Create wireframes on mobile to accommodate content from an online shop and blog
Reference resources including Designing Interfaces (J. Tidwell) to better understand a range of UI patterns applicable in different contexts
-
Mobile wireframes for an online shop which use logical UI patterns for the context
Application of an existing design system to these wireframe designs
Application of my new design system to these wireframe designs


